Xóa bỏ code svg trong thẻ body từ WordPress 5.9
Từ phiên bản WordPress 5.9 1 sẽ có 1 đoạn code SVG nằm trong thẻ body của website của bạn. Mã SVG này liên quan đến sự tương thích đối với trình duyệt Safari với bộ lọc Duotone được thêm bởi WordPress Gutenberg Editor

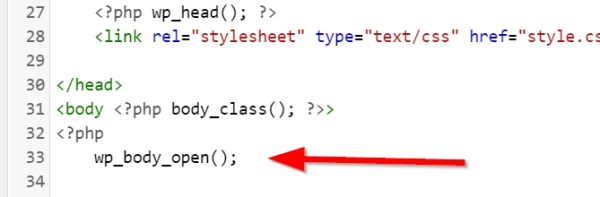
Đây là đoạn code svg được add vào hook wp_body_open nên nếu bạn check không có thẻ svg kia thì chắc chắn theme bạn cũ và không có hook wp_body_open nên Gutenberg Editor không gắn code kia vào được.

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-dark-grayscale"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0 0.49803921568627" /> <feFuncG type="table" tableValues="0 0.49803921568627" /> <feFuncB type="table" tableValues="0 0.49803921568627" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-grayscale"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0 1" /> <feFuncG type="table" tableValues="0 1" /> <feFuncB type="table" tableValues="0 1" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-purple-yellow"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0.54901960784314 0.98823529411765" /> <feFuncG type="table" tableValues="0 1" /> <feFuncB type="table" tableValues="0.71764705882353 0.25490196078431" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-blue-red"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0 1" /> <feFuncG type="table" tableValues="0 0.27843137254902" /> <feFuncB type="table" tableValues="0.5921568627451 0.27843137254902" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-midnight"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0 0" /> <feFuncG type="table" tableValues="0 0.64705882352941" /> <feFuncB type="table" tableValues="0 1" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-magenta-yellow"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0.78039215686275 1" /> <feFuncG type="table" tableValues="0 0.94901960784314" /> <feFuncB type="table" tableValues="0.35294117647059 0.47058823529412" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-purple-green"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0.65098039215686 0.40392156862745" /> <feFuncG type="table" tableValues="0 1" /> <feFuncB type="table" tableValues="0.44705882352941 0.4" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 0 0" width="0" height="0" focusable="false" role="none" style="visibility: hidden; position: absolute; left: -9999px; overflow: hidden;"> <defs> <filter id="wp-duotone-blue-orange"> <feColorMatrix color-interpolation-filters="sRGB" type="matrix" values=" .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 .299 .587 .114 0 0 " /> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues="0.098039215686275 1" /> <feFuncG type="table" tableValues="0 0.66274509803922" /> <feFuncB type="table" tableValues="0.84705882352941 0.41960784313725" /> <feFuncA type="table" tableValues="1 1" /> </feComponentTransfer> <feComposite in2="SourceGraphic" operator="in" /> </filter> </defs></svg>
Nếu bạn không tiêu dùng Gutenberg Editor bạn có thể xóa chúng nhanh chóng bằng cách đơn giản đó là dán đoạn code này vào file functions.php là xong. (File functions.php nằm trong thư mục chứa theme của bạn)
remove_action ('wp_body_open', 'wp_global_styles_render_svg_filters');Sau khi thêm vào bạn thử xóa cache và check lại sẽ thấy đoạn code svg kia đã được loại bỏ khỏi website của bạn.
Ngoài ra, có 1 đoạn code nữa bạn cũng nên loại bỏ khỏi website của bạn nếu không tiêu dùng Gutenberg đó là đoạn code
<style id='global-styles-inline-css' type='text/css'>body{--wp--preset--color--black:#000;--wp--preset--color--cyan-bluish-gray:#abb8c3;--wp--preset--color--white:#fff;--wp--preset--color--pale-pink:#f78da7;--wp--preset--color--vivid-red:#cf2e2e;--wp--preset--color--luminous-vivid-orange:#ff6900;--wp--preset--color--luminous-vivid-amber:#fcb900 ..................................</style>Bạn có thể view-source lên và search với từ khóa <style id='global-styles-inline-css' type='text/css'> để biết rõ về đoạn code này.
Để xóa chúng đi bạn chỉ cần thêm đoạn code sau vào file functions.php
remove_action('wp_enqueue_scripts', 'wp_enqueue_global_styles');Nhắc lại thêm 1 lần nữa, nếu bạn không tiêu dùng Gutenberg Editor hãy xóa 2 đoạn trên đi để website của bạn được nhẹ nhàng hơn, điểm tối ưu web cũng sẽ tăng lên đấy.
Chúc bạn thành công!













0 nhận xét:
Post a Comment