Lazy loading image trong website là gì?

Lazy loading trong website là gì nhỉ? Humb…
Lazy loading là gì?
Lazy load là 1 kỹ thuật giúp trì hoãn việc tải hình ảnh ở khung hình phía dưới website, nghĩa là khi truy cập vào 1 website khung hình bạn nhìn thấy trước mặt thì hình ảnh sẽ hiển thị ngay lập tức => Ok, các hình ảnh phía dưới khung hình mà bạn nhìn thấy (nghĩa là các nội dung phía bên dưới website, bạn chưa lăn chuột xuống phía dưới sẽ không nhìn thấy) thì các hình ảnh sẽ không được tải ngay lập tức mà chúng sẽ trì hoãn việc hiển thị tới khi nào bạn kéo chuột xuống tại khung hình mà bạn nhìn thấy thì hình ảnh được trì hoãn đấy mới tải (hiển thị đúng đề nghị).
Ưu điểm của Lazy loading
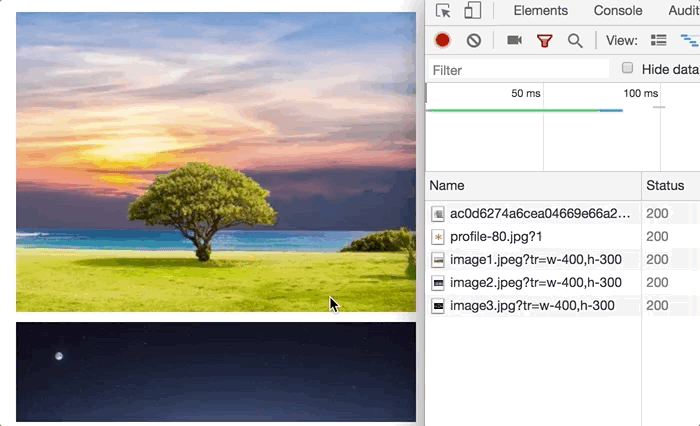
Ưu điểm đầu tiên đó là tăng điểm số Google Pagespeed, nếu bạn không trì cài đăt lazy loading, khi bạn check điểm số với công cụ tính điểm hiệu suất thì các công cụ sẽ cho bạn các điểm trừ, thay vì là điểm cộng để vượt qua bài test của công cụ.
Ưu điểm tiếp theo đó là nếu website của bạn có nhiều hình ảnh lazy loading sẽ giúp page size nhỏ hơn, tốc độ tải trang sẽ nhanh hơn vì các hình ảnh được tải tuần tự khi nào người dùng kéo chuột xuống dưới thì ảnh mới được tải, điều này cũng giúp server của bạn được giảm tải đáng kể.

Nhược điểm của Lazy loading
Có lẽ ít người để ý đến nhược điểm của Lazy loading bởi ưu điểm to lớn của nó nhưng theo cá nhân của tôi, đứng ở góc độ trải nghiệm người dùng thì Lazy loading có các nhược điểm như sau:
1. Lazy loading sẽ là thảm họa nếu bạn tiêu dùng internet có tốc độ chậm
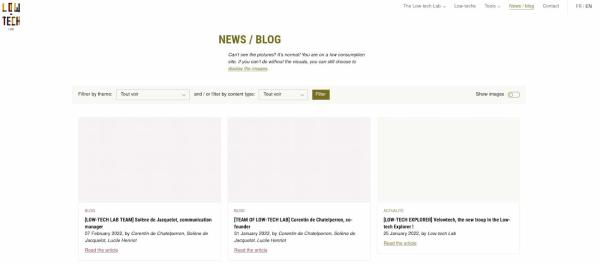
Nghe có vẻ bất hợp lý nhưng nếu bạn kết nối internet có tốc độ chậm, khi truy cập vào 1 trang web có tiêu dùng tính năng Lazy loading các hình ảnh phản hồi rất chập chờn, và đặc biệt rất khó chịu khi các hỉnh ảnh sẽ ở dạng placeholder mà không hiển thị chính xác hình ảnh gốc.

1 ví dụ về sự giảm trải nghiệm khi hình ảnh không được tải khi tiêu dùng Lazy loading image
Tiếp theo, nếu bạn là người muốn đọc nhanh 1 thông tin từ 1 website, khi truy cập vào bạn muốn kéo nhanh xuống phía dưới để xem thông tin nhưng ảnh cứ rề rà và không tải kịp với tốc độ kéo chuột của bạn thì trải nghiệm của bạn như thế nào? Chưa kể nếu hosting của bạn chậm + mạng chậm hoặc ở mức trung bình thì trải nghiệm vẫn rất tệ!
Công nghệ Lazyload hình ảnh có những loại nào?
Để tải chậm các hình ảnh trên website, đa số chúng ta sẽ tiêu dùng các thư viện Javascript của bên thứ ba để thực hiện tính năng này. Một số thư viện nổi tiếng có thể kể đến như vanilla-lazyload, lazyload của tuupola hay lazysizes có chất lượng rất tốt mà đặc điểm chung là được viết trên Javascript thuần và không phụ thuộc vào jQuery. Đối với WordPress thì các thư viện này được đóng gói thành một plugin hoàn chỉnh để bạn tiêu dùng ví dụ như WP-Rocket , Litespeed cache , các plugin lazy load cho WordPress chuyên dụng như: A3 Lazy Load … hoặc được các theme trả phí tính hợp sẵn luôn.
Bạn có thể xem qua danh sách các plugin Lazy cho WordPress tại đây
Cách tiêu dùng các thư viện lazyload khá tương đồng nhau và đơn giản để tiêu dùng. Thông thường để hiển thị một tấm hình chúng ta chỉ cần viết một đoạn HTML đơn giản như:
<img src="/url-dan-den-hinh-anh/ten-hinh-anh.jpg">
Trình duyệt khi duyệt qua HTML được trả về từ server, khi đọc đến thẻ <img/> này sẽ ngay lập tức tải ngay tập tin ten-hinh-anh.jpg mà không hề quan tâm tấm hình này có được tiêu dùng hay không hoặc được tiêu dùng ở đâu (display none hoặc chỉ hiển thị khi hover,…). Nhờ các thư viện lazyload, chúng ta có thể quy định việc hình ảnh được tải khi nào ví dụ: ngay khi các thành phần khác quan trọng hơn tải xong hoặc khi người dùng cuộn chuột gần đến đoạn cần hiển thị hình ảnh. Việc mọi người cần làm là thay đổi một chút trong thẻ <img/> thành:
<img class="lazyload" data-src="/url-dan-den-hinh-anh/ten-hinh-anh.jpg"src="data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=">
Tuy nhiên, vì cách mà trình duyệt xử lý các thẻ và các thẻ liên quan, việc chuyển thuộc tính từ
src thành data-src là tối quan trọng và phải được thực hiện từ phía backend (PHP, .NET,…). Bởi vì trình duyệt luôn xử lý HTML trước tiên, nếu trình duyệt phát hiện thuộc tính src trong thẻ <img/> thì sẽ tải ngay hình ảnh mà không đợi chờ gì và lazyload sẽ mất tác dụng.
Sử dụng Lazyload native từ trình duyệt để giải quyết vấn đề ở trên.
Native Lazy Loading có cấu trúc như sau:
<img src="myimage.jpg" loading="lazy" alt="..." /><iframe src="content.html" loading="lazy"></iframe>
Các bên phát triển trình duyệt mà dẫn đầu là Google Chrome đã giới thiệu một thuộc tính loading mới cho các thẻ , <video width=”300″ height=”150″> hay <iframe> ,… để giúp chúng ta không cần phụ thuộc vào các trình duyệt của bên thứ ba. Tính năng này hoàn toàn hữu dụng và giúp bên lập trình viên nhẹ đầu hơn trong việc lựa chọn giữa các thư viện, đồng thời người dùng cũng không phải tốn thêm thời gian để tải các thư viện bên thứ ba đó.
1 tin khá vui là Native Lazy Loading được tích hợp vào trong WordPress kể từ phiên bản 5.5 tuy nhiên 1 tin buồn đó là thuộc tính loading loading="lazy" này chưa được tương trợ 100% trên các trình duyệt phổ biến mà các bạn có thể xem tại Can I Use. Từ đó sinh ra một cách để tương trợ lazyload trên cả hai loại trình duyệt, một là có tương trợ loading, hai là không tương trợ loading. Điều này lại sinh ra một vấn đề khác là native lazyload từ trình duyệt chỉ hiểu thuộc tính src, trong khi các thư viện lazyload phải tiêu dùng data-src như đã nói ở trên.
Kết luận
Lazy loading image có ưu và nhược điểm như trên, bạn có tiêu dùng Lazy loading image cho website của mình hay không? Bản thân tôi ít khi tiêu dùng Lazy loading image cho các dự án bởi trải nghiệm cho khách hơi tệ, tuy nhiên nếu bạn muốn tiêu dùng Lazy loading image để tăng điểm số Google pagespeed thì có thể tiêu dùng tính năng Lazy loading image, chỉ cần bạn tiêu dùng 1 máy chủ đủ mạnh tiêu dùng công nghệ Lazy loading image tiên tiến như WP-Rocket , Intersection Observer API hoặc thì mọi thứ sẽ ổn.
Nếu có bất cứ thắc mắc nào vui lòng cho chúng tôi biết nhé.
Xin cảm ơn.













0 nhận xét:
Post a Comment