Thêm css vào WordPress như thế nào?
HTML (HyperText Markup Language) và CSS (Cascading Style Sheets) là hai ngôn ngữ riêng biệt được tiêu dùng để tạo và trình diễn trang web. Giữa HTML và CSS là rất gần gũi và cần thiết để xây dựng các trang web tiên tiến.
CSS (Cascading Style Sheets) là ngôn ngữ định dạng được tiêu dùng để tạo kiểu cho các trang web. Nó giúp bạn điều chỉnh cách mà các phần tử HTML hiển thị và được bố trí trên trang.
Để dễ hình dung nhất bạn có thể xem qua ảnh dưới đây để dễ phân biệt giữa html và css

Mối quan hệ giữa HTML và CSS
Vai trò:
- HTML: Là ngôn ngữ đánh dấu siêu văn bản (markup language) được tiêu dùng để xây dựng cấu trúc và tổ chức nội dung của trang web. Nó định nghĩa các phần tử, thẻ và thuộc tính để xác định các thành phần của trang như tiêu đề, đoạn văn bản, hình ảnh, liên kết, v.v.
- CSS: Là ngôn ngữ kiểu (style language) được tiêu dùng để điều chỉnh và tùy chỉnh giao diện và hiển thị của các phần tử HTML trên trang web. CSS cho phép bạn thay đổi màu sắc, kích thước, bố cục, đường viền và nhiều thuộc tính khác để tạo ra một giao diện trực quan và hấp dẫn.
Quan hệ:
- HTML và CSS không thể hoạt động độc lập. HTML được tiêu dùng để xây dựng cấu trúc và định nghĩa các phần tử của trang web, trong khi CSS được tiêu dùng để kiểm soát cách các phần tử đó được hiển thị.
- HTML đóng vai trò là khung xương (skeleton) của trang web, trong khi CSS là lớp áo (styling) cho khung xương đó. HTML xác định “cái gì” và CSS xác định “như thế nào”.
Cú pháp:
- HTML: Sử dụng các thẻ và thực thể để bao quanh nội dung và định nghĩa các thành phần của trang.
- CSS: Sử dụng các luật kiểu (style rules) được vận dụng cho các phần tử đã được xác định trong HTML.
Mối quan hệ:
HTML và CSS tương tác với nhau thông qua các lớp và id được xác định trong HTML. Bằng cách tiêu dùng các lớp và id, bạn có thể vận dụng các quy tắc CSS cho một phần tử cụ thể hoặc một nhóm phần tử.
Với CSS, bạn có thể:
Thay đổi màu sắc, kích thước và phông chữ của văn bản. Ví dụ:
h1 { color: blue; font-size: 24px; font-family: Arial, sans-serif;}Định dạng hình ảnh và nền. Ví dụ:
img { width: 100%; border-radius: 5px;}body { background-image: url('background.jpg'); background-repeat: no-repeat; background-position: center;}Tạo bố cục và căn chỉnh các phần tử trên trang. Ví dụ:
.container { width: 960px; margin: 0 auto;}.header { text-align: center;}.navbar { display: flex; justify-content: space-between;}.footer { position: fixed; bottom: 0; width: 100%; background-color: #333; color: #fff; padding: 10px;}Tạo hiệu ứng và hoạt động động cho các phần tử. Ví dụ:
.button { background-color: #007bff; color: #fff; padding: 10px 20px; border-radius: 5px; transition: background-color 0.3s ease;}.button:hover { background-color: #0056b3;}CSS được tích hợp vào các trang website bằng cách thêm các khối mã CSS trong các tập tin riêng biệt hoặc thông qua việc nhúng mã CSS trực tiếp trong thẻ <style> hoặc liên kết đến một tập tin CSS bên ngoài trong thẻ <head> của trang HTML.
CSS cung cấp cho bạn khả năng linh hoạt để tạo ra giao diện đẹp, phong cách và tùy chỉnh trang web của mình theo ý muốn.
Thêm css vào WordPress như thế nào?
Để thêm CSS vào WordPress, bạn có một số phương pháp khác nhau. Dưới đây là các cách phổ biến nhất:
1. Sử dụng Customizer của WordPress
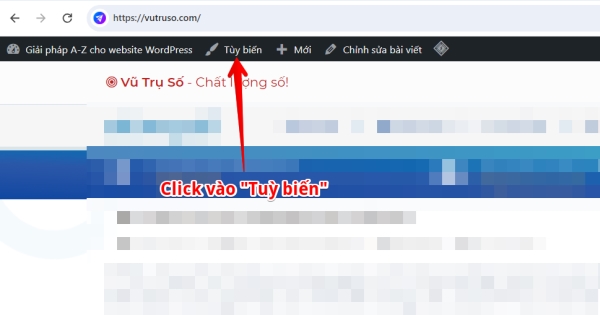
Trong trình quản lý WordPress, điều hướng đến “Appearance” (Giao diện) -> “Customize” (Tùy chỉnh).

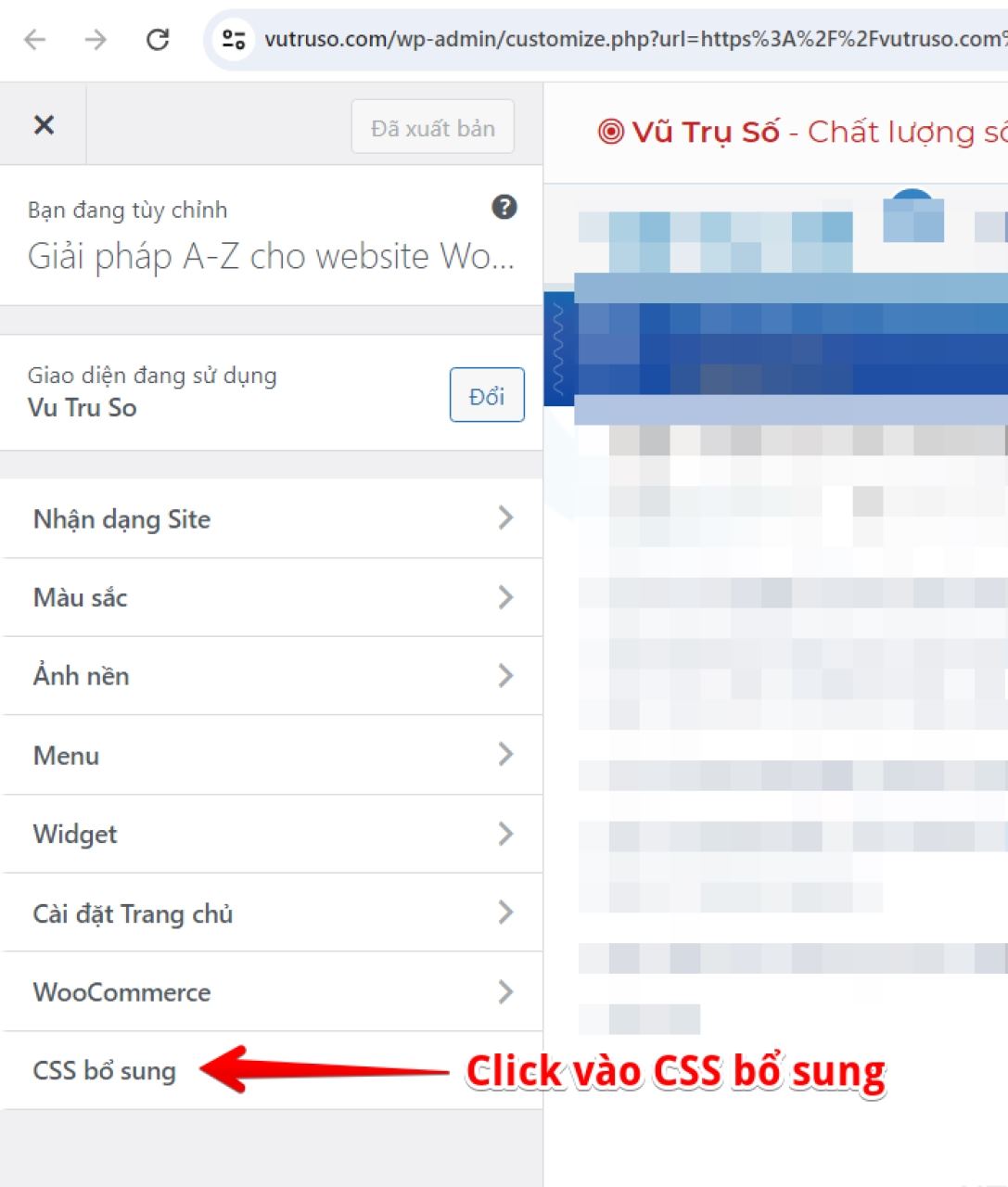
Trong Customizer, bạn sẽ thấy một danh sách các tùy chọn để tùy chỉnh giao diện. Bạn hãy tìm tùy chọn “Additional CSS” (CSS bổ sung)

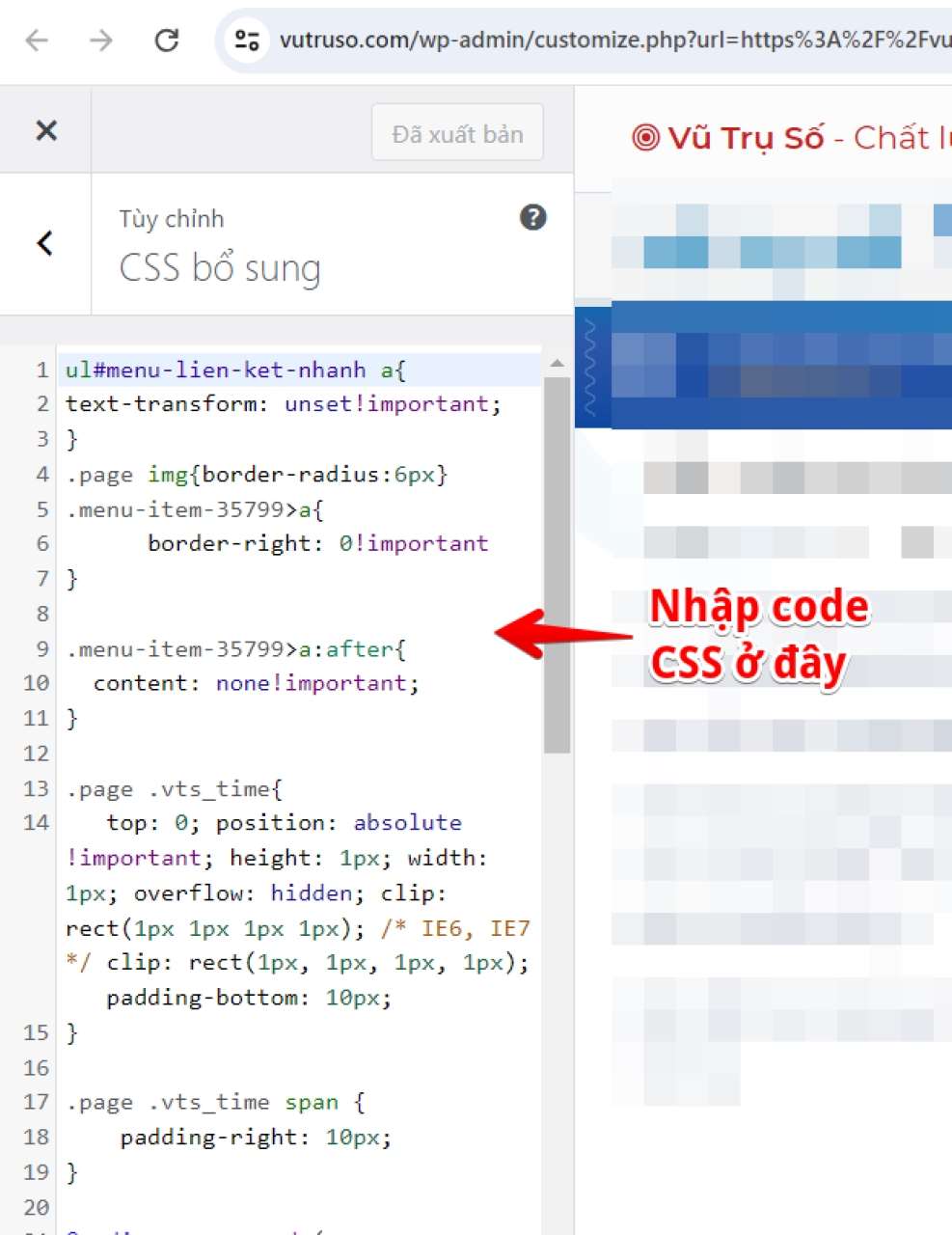
Nhập mã CSS của bạn vào ô văn bản được cung cấp và nhấn nút “Save” (Lưu) để vận dụng.

2. Sử dụng trình chỉnh sửa Theme (Chủ đề)
Điều này thường được khuyến nghị khi bạn muốn tùy chỉnh một số phần của giao diện chủ đề của mình.
Để thêm css bằng cách thêm vào file style.css bạn có thể làm như sau:
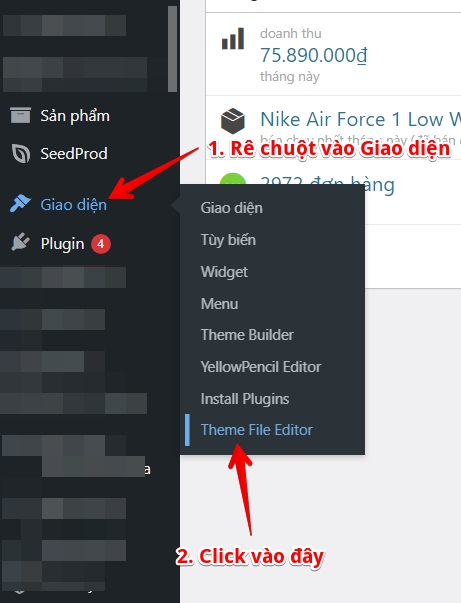
Trong trình quản lý WordPress, điều hướng đến “Appearance” (Giao diện) -> “Theme file editor” (Trình chỉnh sửa).

Khi click vào Theme file editor bạn sẽ đi đến ngay file style.css
Bạn có thể thêm code vào file này luôn nhé, sau khi thêm mã CSS của bạn vào cuối tệp style.css bạn có thể nhấn vào “Update File” (Cập nhật tệp tin) để lưu thay đổi.
3. Sử dụng Plugin Custom CSS
Điều này thích hợp nếu bạn muốn tùy chỉnh CSS mà không muốn can thiệp vào tệp gốc của chủ đề.
Trong trình quản lý WordPress, điều hướng đến “Plugins” -> “Add New” (Thêm mới).
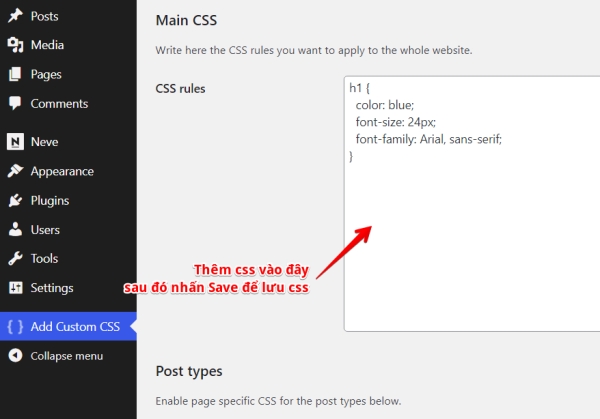
Tìm và cài đặt một plugin Custom CSS, ví dụ: “Simple Custom CSS and JS” hoặc “WP Add Custom CSS“.
Sau khi cài đặt thành công, bạn sẽ tìm thấy một tùy chọn mới để thêm CSS tùy chỉnh.

4. Thêm css vào theme options
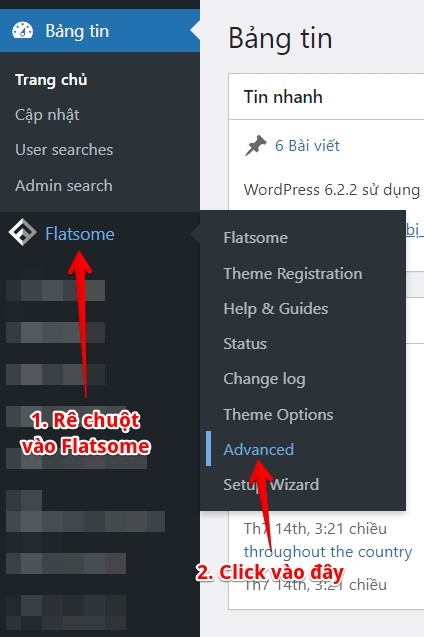
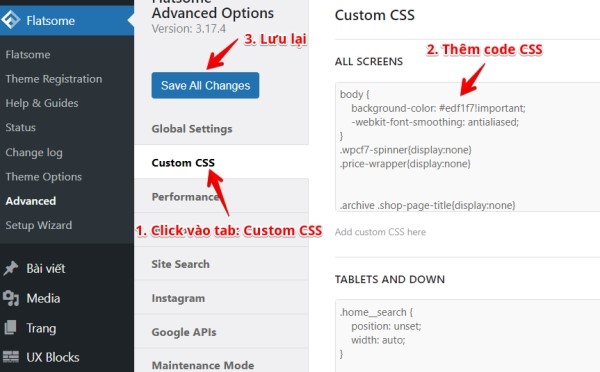
Rất nhiều theme có phần settings theme sẽ có mục theme code css, giả dụ 1 theme phổ biến số 1 hiện nay là Flatsome sẽ có mục theme css như sau


Kết luận
Dù bạn tiêu dùng phương pháp nào, hãy chắc chắn rằng bạn đã đánh giá kỹ mã CSS của mình để tránh gây ra các lỗi trong giao diện trang web của bạn. Nếu có thể, nên tiêu dùng trình đánh giá CSS để đảm bảo mã của bạn được viết đúng cú pháp và hoạt động đúng như mong đợi.
Chúc bạn thành công.













0 nhận xét:
Post a Comment