Critical CSS là gì? Cách tạo CSS quan trọng cho website
Trong công cuộc tối ưu hóa hiệu suất website, Critical CSS (Cascading Style Sheets) đã trở thành một trong những khái niệm quan trọng giúp cải thiện tốc độ tải trang và trải nghiệm người dùng.
Đối với người mới khởi đầu, khái niệm này có thể nghe lạ lẫm, nhưng bạn không cần lo lắng. Trong bài viết này, chúng ta sẽ tìm hiểu về Critical CSS và tại sao nó lại quan trọng, cũng như cách ứng dụng nó trong WordPress để tối ưu hóa trang web của bạn.
Critical CSS là gì?
Trước khi chúng ta đi sâu hơn, hãy hiểu rõ khái niệm Critical CSS là gì. Trong cơ bản, Critical CSS là một kỹ thuật tối ưu hóa trang web, tập trung vào việc tải nhanh nội dung quan trọng và hiển thị nội dung này cho người dùng càng sớm càng tốt. CSS là ngôn ngữ định dạng trang web, điều chỉnh cách trang web của bạn hiển thị trên trình duyệt.
Critical CSS là một phần nhỏ của CSS chứa các quy tắc CSS cần thiết để hiển thị nội dung quan trọng đầu tiên trên trang web của bạn. Khi trang web tải, trình duyệt chỉ phải tải các quy tắc CSS cần thiết cho phần được hiển thị ngay lập tức, điều này giúp tăng tốc độ hiển thị và trải nghiệm của người dùng.

Tại sao Critical CSS quan trọng?
Critical CSS đóng vai trò quan trọng trong cải thiện hiệu suất trang web của bạn. Dưới đây là một số lý do tại sao nó được coi là quan trọng:
1. Tốc độ tải trang: Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng đến SEO và trải nghiệm người dùng. Critical CSS giúp giảm thời gian tải trang bằng cách ưu tiên tải nội dung quan trọng đầu tiên.
2. Giảm thời gian tải trang lần đầu: Thông thường, khi người dùng truy cập trang web lần đầu, trình duyệt cần tải toàn bộ CSS của trang. Critical CSS giúp giảm thời gian này bằng cách tải chỉ các phần cần thiết đầu tiên, giúp người dùng thấy trang hiển thị nhanh chóng.
3. Tối ưu hóa trên thiết bị di động: Với số lượng người tiêu dùng di động ngày càng tăng, việc tối ưu hóa trang web cho các thiết bị di động là rất quan trọng. Critical CSS giúp giảm thiểu tải trọng cho các thiết bị có kích thước màn hình nhỏ hơn.
4. Cải thiện độ tương thích trình duyệt: Các trình duyệt khác nhau có thể xử lý CSS một cách khác nhau. Critical CSS giúp đảm bảo trang web của bạn hiển thị chính xác trên các trình duyệt khác nhau.
Cách tạo css quan trọng – Critical CSS
Khi bạn đã hiểu tầm quan trọng của Critical CSS, hãy tìm hiểu cách ứng dụng nó trong WordPress để cải thiện hiệu suất trang web của bạn nhé.

Có một số cách để tạo Critical CSS cho trang web của bạn. Hai phương pháp phổ biến nhất là tiêu dùng công cụ tạo Critical CSS trực tuyến hoặc tiêu dùng plugin WordPress tương trợ.
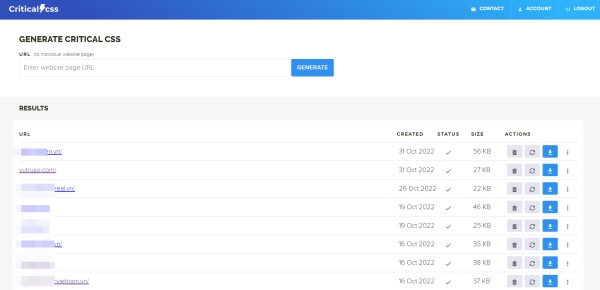
Một số công cụ tạo Critical CSS trực tuyến cho phép bạn nhập URL của trang web của bạn và tạo ra mã Critical CSS tự động.
Dưới đây là 1 số website tương trợ tạo Critical CSS
1. Website tương trợ tạo Critical CSS miễn phí
https://www.sitelocity.com/critical-path-css-generator
https://generate.criticalcss.in/
https://www.corewebvitals.io/tools/critical-css-generator
2. Website tương trợ tạo Critical CSS trả phí
https://criticalcss.com/
Website criticalcss.com có giá $3/tháng (tương trợ tạo Critical CSS không giới hạn) ngoài tạo css thủ công criticalcss.com cũng tương trợ plugin cho WordPress giúp tạo Critical CSS hoàn toàn tự động.
Khi bạn đã có mã Critical CSS, bạn có thể tích hợp nó vào WordPress của bạn. Một trong những cách phổ biến là thêm mã CSS vào file header.php của theme
<style> /* Nội dung Critical CSS */ </style>
Đưa thẻ <link> của main CSS stylesheet xuống cuối thẻ <body> để trì hoãn việc tải.
3. Plugin WordPress tạo Critical CSS
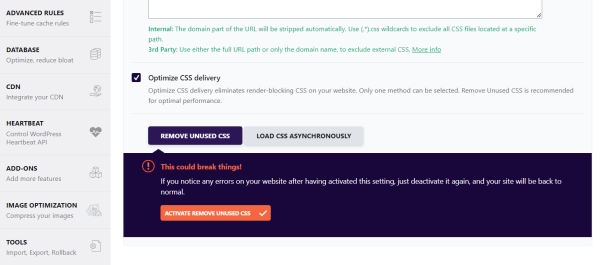
Nếu bạn tiêu dùng mã nguồn mở WordPress, nếu muốn tạo Critical CSS bạn có thể tiêu dùng các plugin trả phí như “Autoptimize Pro” , “WP Rocket” , “Swift Performance” hoặc bạn cũng có thể thử qua plugin ShortPixel Critical CSS (cần có API key của shortpixel) cho phép bạn tạo và tích hợp Critical CSS một cách dễ dàng vào trang web của bạn.
Các plugin trên sẽ tự động xác định và chiết xuất Critical CSS dựa trên theme và nội dung hiện tại. Critical CSS được tự động tạo ra và nhúng vào trang mà không cần can thiệp thủ công.
Ưu điểm của cách này là thuận tiện, dễ dàng triển khai Critical CSS. Nhược điểm là ít khả năng kiểm soát và tùy chỉnh hơn so với tạo thủ công.

Kiểm tra hiệu quả
Sau khi tích hợp Critical CSS, hãy thử nghiệm và đánh giá hiệu quả của nó. Sử dụng các công cụ tối ưu hóa trang web như Google PageSpeed Insights hoặc GTmetrix để đánh giá hiệu suất trang web
Lưu ý khi vận dụng Critical CSS:
- Luôn cập nhật Critical CSS khi có thay đổi giao diện và nội dung trang web.
- Không nên bao gồm quá nhiều CSS vào Critical CSS vì có thể làm tăng kích thước tập tin.
- Kết hợp các kỹ thuật tối ưu khác như minify, gzip,… để đạt hiệu quả tốt nhất.
- Sử dụng công cụ đo lường để đánh giá và theo dõi hiệu quả của Critical CSS.
Kết luận
Critical CSS là kỹ thuật hữu hiệu giúp tối ưu hóa tốc độ tải trang web bằng cách ưu tiên tải CSS cần thiết cho nội dung above the fold. Áp dụng Critical CSS giúp WordPress tải nhanh và cải thiện trải nghiệm người dùng đáng kể. Có nhiều cách để tạo và tiêu dùng Critical CSS trong WordPress như tự tạo file CSS riêng, tiêu dùng plugin tương trợ,…Tuỳ vào nhu cầu và khả năng có thể lựa chọn cách thích hợp để vận dụng Critical CSS, mang lại hiệu quả tối ưu cho website.
Hy vọng bài viết cho bạn thêm thông tin để tối ưu website, nếu bạn không có thời gian có thể thuê chúng tôi để tối ưu website WordPress một cách hiệu quả.













0 nhận xét:
Post a Comment