Tối ưu Google fonts với Cloudflare Fonts
Cloudflare tôi đã có 1 bài viết nói vể lợi ích vô cùng to lớn của nó, ngoài tính năng bảo mật Cloudflare liên tục ra mắt các tính năng tối ưu website, mới đây họ ra mắt tính năng Cloudflare Fonts giúp tối ưu Google fonts load nhanh chóng, Cloudflare Fonts đã được công bố tại tuần lễ sinh nhật của Cloudflare.

Phông chữ và quyền riêng tư
Khi bạn tải phông chữ từ Google, trang web của bạn sẽ khởi đầu trao đổi dữ liệu với máy chủ của Google. Điều này có nghĩa là trình duyệt của khách truy cập gửi đề nghị trực tiếp tới Google. Do đó, Google có khả năng tích lũy nhiều loại dữ liệu, bao gồm địa chỉ IP, tác nhân người dùng (mô tả được định dạng của trình duyệt và hệ điều hành), người giới thiệu (trang hiển thị phông chữ Google) và tần suất mỗi IP đưa ra đề nghị tới Google.
Mặc dù Google tuyên bố rằng họ không tiêu dùng dữ liệu này cho mục đích quảng cáo hoặc đặt cookie, nhưng bất cứ lúc nào bạn có thể ngăn việc chia sẻ dữ liệu cá nhân của người dùng cuối một cách không cần thiết đều là một cách để giành được quyền riêng tư.
Với phông chữ Cloudflare, bạn phân phát phông chữ trực tiếp từ miền của riêng mình. Điều này có nghĩa là không có đề nghị phông chữ nào được gửi đến bên thứ ba như Google, điều mà trước đây một số cơ quan quản lý quyền riêng tư nhận thấy là có vấn đề . Phương pháp bảo vệ quyền riêng tư của Cloudflare có nghĩa là địa chỉ IP của người dùng cuối và dữ liệu khác của bạn sẽ không được gửi đến một nơi nào khác mà đều nằm trong tầm kiểm soát của bạn.
Cloudflare Fonts loại bỏ việc truyền dữ liệu đến các máy chủ của bên thứ ba như của Google, điều này có thể nâng cao khả năng tuân thủ mọi đề nghị về quyền riêng tư.
Phân phối Google Font nhanh hơn thông qua Cloudflare
Như đã nói trên Phông chữ Cloudflare có thể cải thiện quyền riêng tư của bạn và cải thiện hiệu suất rất rõ rệt khi bạn bật tính năng này lên.
Google Fonts là một nguồn tài nguyên tuyệt vời cung cấp cho chủ sở hữu trang web nhiều phông chữ miễn phí bản quyền để tiêu dùng trên trang web. Khi bạn quyết định các phông chữ bạn muốn kết hợp, việc tích hợp rất dễ dàng. Bạn chỉ cần thêm một đoạn mã HTML vào trang web của mình. Ví dụ đơn giản về Google fonts như sau:
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto+Slab" rel="stylesheet"><style> body { font-family: 'Open Sans', sans-serif; } h1 { font-family: 'Roboto Slab', serif; }</style>Nhưng sự dễ tiêu dùng này đi kèm với một số điểm trừ về mặt hiệu suất
Khi tải trang web của bạn, trình duyệt của khách truy cập sẽ tìm nạp tệp CSS ngay khi HTML khởi đầu được phân tích cú pháp. Sau đó, khi trình duyệt khởi đầu hiển thị trang và xác định nhu cầu về phông chữ trong các phần văn bản khác nhau, trình duyệt sẽ đề nghị các tệp phông chữ được đề nghị.
Đây là nơi phát sinh vấn đề về hiệu suất. Google Fonts tiêu dùng hệ thống hai tên miền: CSS nằm trên – font.googleapis.com – các tệp phông chữ nằm trên một miền khác là – font.gstatic.com
Sự phân tách này dẫn đến tối thiểu bốn chuyến đi khứ hồi tới máy chủ của bên thứ ba cho mỗi đề nghị tài nguyên. Các chuyến đi khứ hồi này là tra cứu DNS , thiết lập kết nối, đàm phán TLS (dành cho HTTPS) và chuyến đi khứ hồi cuối cùng cho đề nghị tài nguyên thực tế. Cuối cùng, việc tải phông chữ từ máy chủ Google sang trình duyệt cần có tám chuyến đi khứ hồi.
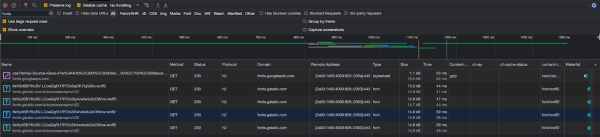
Bạn có thể dễ dàng check được điều này bằng cách mở trình duyệt F12 và click vào tab Network sau đó lọc các miền Google như hình dưới.

Click vào ảnh để xem ảnh rõ hơn
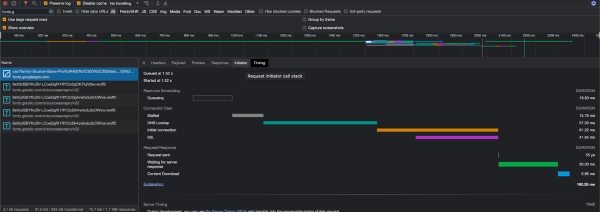
Bạn có thể thấy trực quan tác động của đề nghị DNS bổ sung và kết nối TLS mà những đề nghị này bổ sung vào trải nghiệm trang web của bạn.
Ví dụ: trên trang web WordPress của tôi tiêu dùng Google Fonts như một phần của chủ đề sẽ bổ sung thêm ~ 150 mili giây.

Cloudflare Fonts
Cloudflare Fonts hợp lý hóa quy trình này bằng cách giảm số lượng chuyến đi khứ hồi từ 8 xuống còn 1. Hai bộ tra cứu DNS, kết nối ổ cắm và đàm phán TLS với bên thứ ba không còn cần thiết vì không còn máy chủ bên thứ ba tham gia phân phối CSS hoặc phông chữ nữa. Chuyến đi khứ hồi duy nhất liên quan đến việc cung cấp các tệp phông chữ trực tiếp từ cùng một tên miền nơi lưu trữ HTML. Cách tiếp cận này mang lại một lợi thế bổ sung: nó cho phép truyền phông chữ qua cùng một kết nối HTTP/2 hoặc HTTP/3 như các tài nguyên trang khác, hưởng lợi từ việc ưu tiên thích hợp và ngăn ngừa tranh chấp băng thông.
Những người tinh tường trong số các bạn có thể đang nghĩ “ Chắc chắn vẫn còn hai chuyến đi khứ hồi – còn đề nghị CSS thì sao?”. Chà, với Phông chữ Cloudflare, chúng tôi cũng đã loại bỏ nhu cầu đề nghị CSS riêng. Điều này có nghĩa là thực sự chỉ có một chuyến đi khứ hồi – tìm nạp phông chữ.
Để đạt được cả việc định tuyến các đề nghị phông chữ tại tên miền của bạn và loại bỏ đề nghị CSS, chúng tôi viết lại HTML khi nó đi qua mạng toàn cầu của Cloudflare. Phản hồi CSS được nhúng và các chuyển đổi URL phông chữ được thực hiện trong CSS được nhúng.
Những chuyển đổi này điều chỉnh các URL phông chữ để căn chỉnh với cùng một miền với nội dung HTML. Những phản hồi được sửa đổi này sẽ đi qua cơ sở hạ tầng bộ nhớ đệm của Cloudflare một cách liền mạch, nơi chúng được tự động lưu vào bộ nhớ đệm để tăng hiệu suất đáng kể. Trong trường hợp thiếu bất kỳ bộ nhớ đệm nào, chúng tôi tiêu dùng Fontsource và NPM để tải các phông chữ này và lưu chúng vào bộ nhớ đệm trong cơ sở hạ tầng Cloudflare. Cách tiếp cận này đảm bảo rằng không có dữ liệu vô tình nào bị lộ ra cơ sở hạ tầng của Google, duy trì cả hiệu suất và quyền riêng tư của dữ liệu.
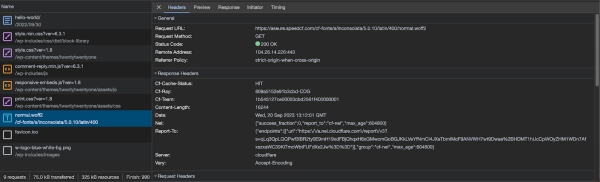
Khi bật Cloudflare Fonts, bạn có thể thấy trong tab Network của mình các tệp phông chữ hiện được tải từ tên máy chủ của chính bạn từ đường dẫn /cf-fonts và được phân phát từ bộ đệm gần nhất của Cloudflare cho người dùng, như được chỉ ra bởi tệp cf-cache-status: HIT

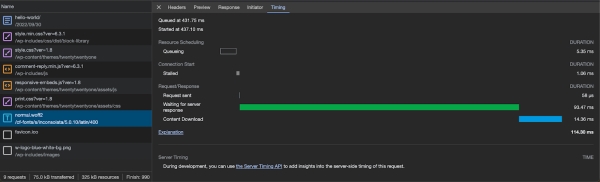
Ngoài ra, bạn có thể nhận thấy rằng phần thời gian trong trình duyệt không còn cần tra cứu DNS bổ sung cho tên máy chủ hoặc thiết lập kết nối TLS nữa. Điều này xảy ra vì nội dung được cung cấp từ tên máy chủ của bạn và trình duyệt đã lưu phản hồi DNS vào bộ nhớ đệm và có kết nối TLS mở.

Cuối cùng, bạn có thể thấy những lợi ích về hiệu suất thực tế của Cloudflare Fonts.
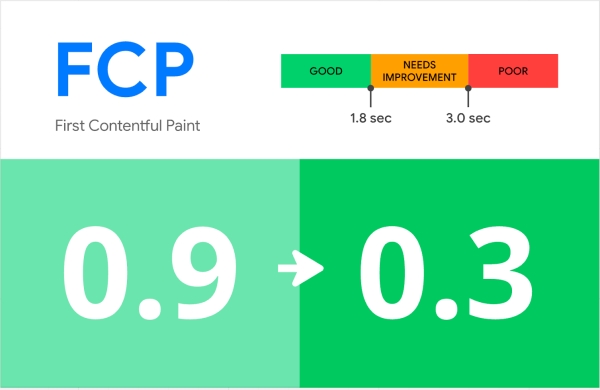
Cloudflare đã tiến hành các thử nghiệm tổng hợp của Google Lighthouse trước khi bật Cloudflare Fonts trên một trang đơn giản hiển thị văn bản. First Contentful Paint (FCP) , biểu thị thời gian cần thiết để thành phần nội dung đầu tiên xuất hiện trên trang, được đo ở mức 0,9 giây trong các bài đánh giá phông chữ của Google. Sau khi bật phông chữ Cloudflare, Thời gian hiển thị nội dung đầu tiên (FCP) đã giảm xuống còn 0,3 giây và điểm hiệu suất tổng thể của Lighthouse đã cải thiện từ 98 lên mức hoàn hảo 100/100.

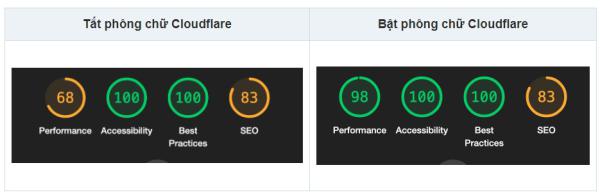
So sánh tắt – bật Cloudflare Fonts

Tạo phông chữ Cloudflare nhanh chóng với ROFL
Để làm cho Cloudflare Fonts hoạt động hiệu quả, Cloudflare cần thực hiện các thay đổi HTML cực nhanh khi phản hồi truyền qua mạng của Cloudflare. Điều này đã được thực hiện bằng cách tận dụng một trong những công nghệ mới của Cloudflare.
Đầu năm nay, Cloudflare đã hoàn thành việc viết lại một trong những thành phần lâu đời nhất của Cloudflare, thành phần này đóng vai trò quan trọng trong việc thay đổi linh hoạt nội dung HTML. Nhưng như được mô tả trong bài đăng trên blog Cloudflare , cần có một giải pháp mới để thay thế giải pháp cũ – Một giải pháp an toàn cho bộ nhớ, có thể mở rộng từng ngày.
Mô-đun mới này được gọi là ROFL (Người giám sát phản hồi cho FL). Hiện tại, nó tương trợ nhiều sản phẩm Cloudflare khác nhau cần thay đổi HTML khi phát trực tuyến, chẳng hạn như Email Obfuscation, Rocket Loader, và HTML Minification.
ROFL được phát triển hoàn toàn bằng Rust. Quyết định này được thúc đẩy bởi sự an toàn, hiệu suất và bảo mật bộ nhớ của Rust. Các tính năng an toàn bộ nhớ của Rust là không thể thiếu để đảm bảo bảo vệ kín đáo khỏi rò rỉ bộ nhớ trong khi Cloudflare xử lý khối lượng đề nghị đáng kinh ngạc, lên tới hàng triệu mỗi giây. Bản chất được biên dịch của Rust cho phép Cloudflare tối ưu hóa mã của mình một cách tinh vi cho các cấu hình phần cứng cụ thể, mang lại mức tăng hiệu suất ấn tượng so với các ngôn ngữ được thông dịch.
ROFL đã mở đường cho sự phát triển của Phông chữ Cloudflare. Hiệu suất của ROFL cho phép Cloudflare viết lại HTML nhanh chóng và sửa đổi các liên kết Google Fonts một cách nhanh chóng, an toàn và hiệu quả. Tốc độ này giúp Cloudflare giảm bất kỳ độ trễ bổ sung nào được thêm vào bằng cách xử lý tệp HTML và cải thiện hiệu suất trang web của bạn.
Bật Cloudflare Fonts như thế nào?
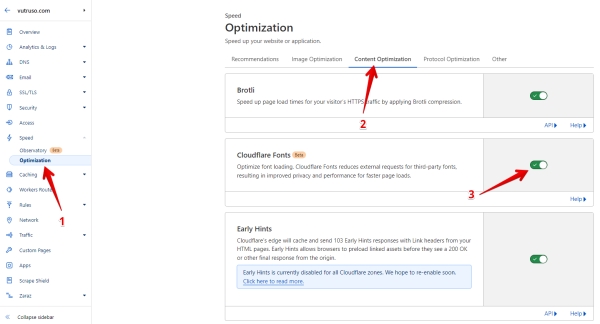
Để bật bật Cloudflare Fonts rất đơn giản, bạn hãy vào Cloudflare > Website > Speed > Content Optimization

Kết luận
Trước đây để giải quyết vấn đề hiệu suất với Google font tôi hay dùng Google webfonts helper để tạo và tải font chữ về nhanh chóng sau đó upload lên host nhưng giờ đã có Cloudflare Fonts xử lý giúp bạn.
Bạn thấy Cloudflare Fonts tuyệt vời chứ?
Nguồn bài viết tham khảo tại: https://blog.cloudflare.com/cloudflare-fonts-enhancing-website-privacy-speed/













0 nhận xét:
Post a Comment