Chặn WordPress cắt ảnh thành nhiều kích cỡ
Trong website WordPress khi bạn tải lên 1 hình ảnh tuỳ thuộc vào theme hoặc plugin mà hình ảnh sẽ được cắt thành nhiều kích thước (knhiều size ảnh) khác nhau, việc cắt ảnh thành nhiều size không phải việc xấu, với nhiều size sẽ giúp hiển thị hình ảnh ở nhiều khung hình hoặc các bố cục khác nhau tương thích với nhiều thiết bị (responsive)
Tuy nhiên, việc upload 1 hình ảnh và cắt thành 5-6 ảnh, thậm chí các chủ đề tệ hại sẽ cắt đến hơn 10 ảnh với đầy đủ kích thước sẽ làm dung lượng lưu trữ website tăng lên chóng mặt.
Để giải quyết vấn đề này gốc rễ bạn nên xem chủ đề mình đang tiêu dùng sẽ tương trợ cắt nhiều hình ảnh hay không, size nào cần thiết cho web và size nào dư thừa để huỷ cắt 1 số size nhất định.

Trong bài viết này Kiếm Tiền Online xin trình bày cách để chặn việc cắt nhiều ảnh khi tải hình ảnh lên bài viết WordPress.
Kích thước hình ảnh mặc định WordPress tạo ra
- thumbnail
- medium
- medium_large
- large
- full (ảnh gốc)
- 1536×1536
- 2048×2048
- Big (*-scaled) = 2560 x 2560 px (Ảnh có kích thước lớn sẽ được cắt thành 2560 x 2560 px
Có 2 size điên rồ dư thừa mà bạn nên bỏ ngay đi đó là 1536×1536 và 2048×2048 bởi với size large hoặc full sẽ đáp ứng được kích cỡ rồi, không cần thiết phải cắt ảnh ở size 1536×1536 và 2048×2048
Để bỏ cắt 2 size này khi tải hình ảnh lên bạn có thể tiêu dùng đoạn code ngắn sau đây (Code cho vào file functions.php ở child theme bạn nhé) để huỷ bỏ 2 size ảnh này.
function vutruso_disable_2x_images( $sizes ) { unset( $sizes['1536x1536'] ); // disable 2x_medium_large size unset( $sizes['2048x2048'] ); // disable 2x_large size return $sizes;}add_action( 'intermediate_image_sizes_advanced','vutruso_disable_2x_images' );Vậy cơ bản là đã loại bỏ được việc căt 2 ảnh với kích thước không hề dùng đến. Vậy các kích thước khác xử lý như thế nào?
Các kích thước khác nếu bạn xác định được sẽ dễ dàng loại bỏ tương tự với code như trên bằng việc tiêu dùng hook intermediate_image_sizes_advanced sẽ loại bỏ bất kỳ kích thước ảnh nào.
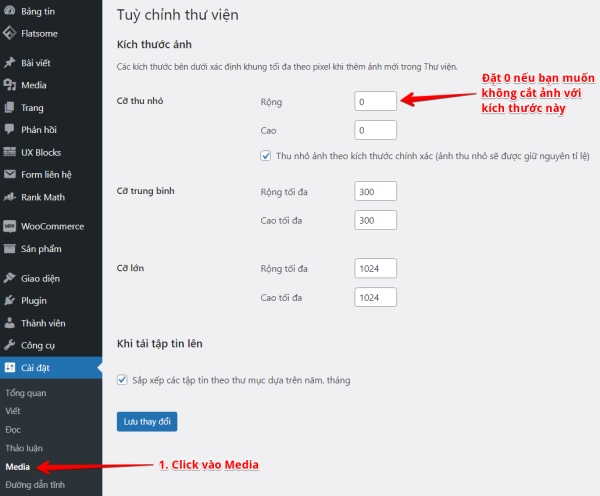
Với các size: thumbnail, medium, medium_large, large bạn có thể tuỳ chọn huỷ cắt bằng cách truy cập vào Cài đặt > Media sau đó nhập vào giá trị là 0 để bỏ cắt ảnh (phần này nên cân nhắc xem website của bạn có tiêu dùng hay không nhé)

Với các kích thước ảnh khác bạn muốn xác định có thể chạy đoạn code sau để liệt kê toàn bộ kích thước ảnh đang được cắt khi tải lên. (Code vẫn cho vào file functions.php ở child theme bạn nhé)
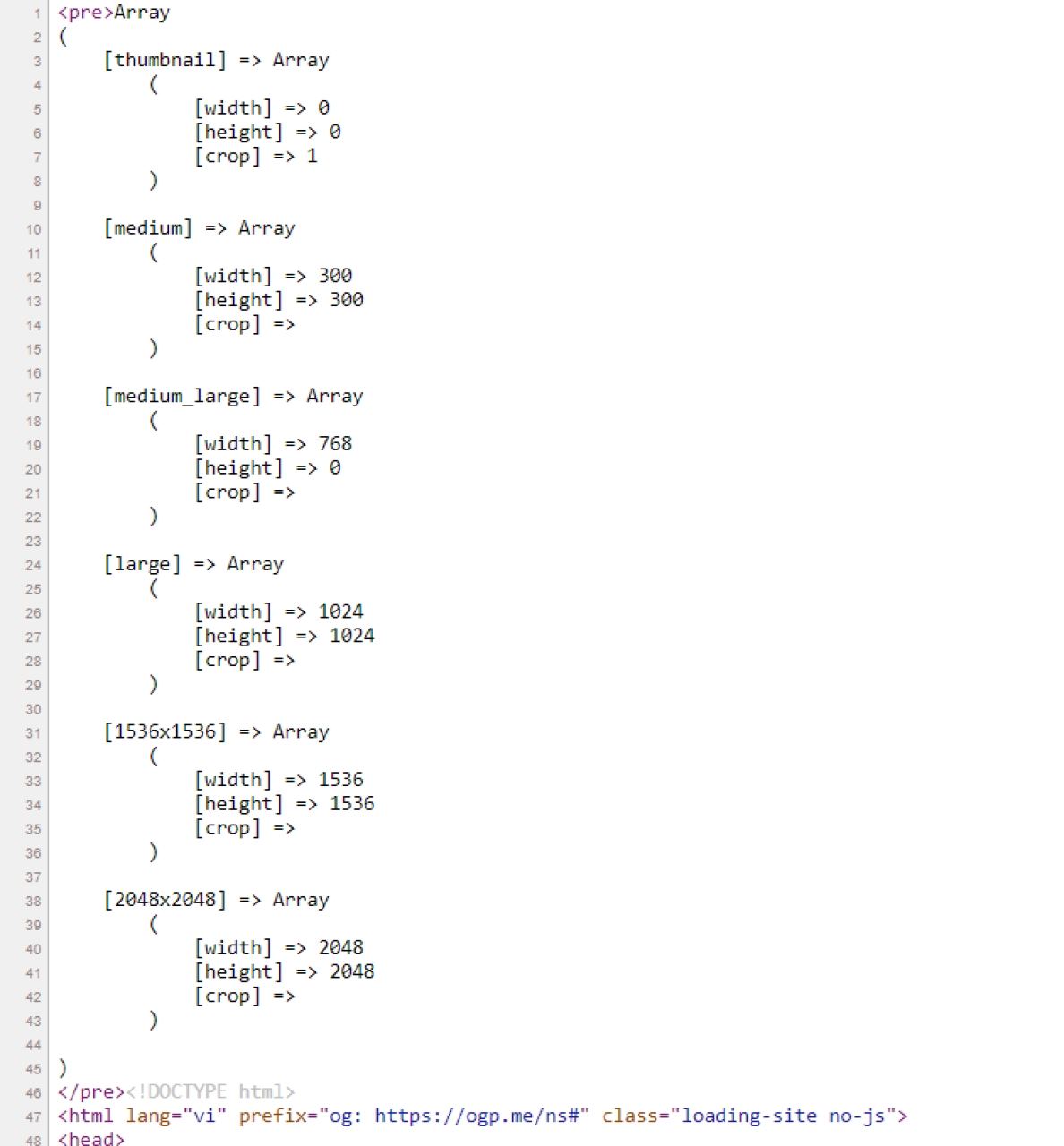
// function to get all the image sizesfunction vts_get_image_sizes() { global $_wp_additional_image_sizes; $sizes = array(); foreach ( get_intermediate_image_sizes() as $_size ) { if ( in_array( $_size, array('thumbnail', 'medium', 'medium_large', 'large') ) ) { $sizes[ $_size ]['width'] = get_option( "{$_size}_size_w" ); $sizes[ $_size ]['height'] = get_option( "{$_size}_size_h" ); $sizes[ $_size ]['crop'] = (bool) get_option( "{$_size}_crop" ); } elseif ( isset( $_wp_additional_image_sizes[ $_size ] ) ) { $sizes[ $_size ] = array( 'width' => $_wp_additional_image_sizes[ $_size ]['width'], 'height' => $_wp_additional_image_sizes[ $_size ]['height'], 'crop' => $_wp_additional_image_sizes[ $_size ]['crop'], ); } } return $sizes;}$get_thumbnails = vts_get_image_sizes();// print out all the image sizes echo '<pre>';print_r($get_thumbnails);echo '</pre>';Sau khi thêm code này vào bạn truy cập vào web sẽ thấy list các size ảnh như sau.

Khi xác định được kích thước và tên kích thước thì bạn dễ dàng huỷ cắt khi cải ảnh lên với code như sau.
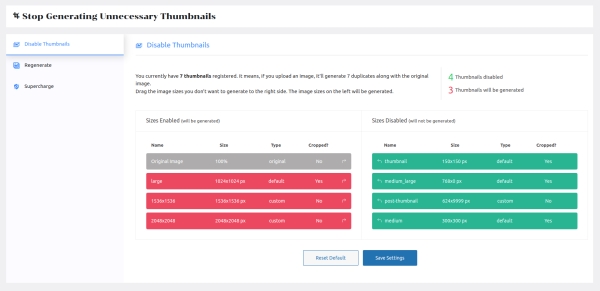
function vutruso_disable_wp_image_sizes( $sizes ) { // WordPress Image Sizes unset( $sizes['thumbnail'] ); unset( $sizes['medium'] ); unset( $sizes['medium_large'] ); unset( $sizes['large'] ); unset( $sizes['1536x1536']); unset( $sizes['2048x2048']); // WooCommerce Image Size unset( $sizes['woocommerce_thumbnail'] ); unset( $sizes['woocommerce_single'] ); unset( $sizes['woocommerce_gallery_thumbnail'] ); unset( $sizes['shop_catalog'] ); unset( $sizes['shop_single'] ); unset( $sizes['shop_thumbnail'] ); return $sizes;}add_filter('intermediate_image_sizes_advanced', 'vutruso_disable_wp_image_sizes');// Disable Scale Image Sizesadd_filter('big_image_size_threshold', '__return_false'); // Disable Other Image Sizesfunction disable_wp_other_image_sizes() { remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes }add_action('init', 'disable_wp_other_image_sizes');Với 1 số đoạn code đơn giản như trên bạn hoàn toàn có thể kiểm soát việc cắt hình ảnh khi tải lên WordPress, ngoài ra nếu bạn muốn đơn giản hơn có thể tiêu dùng plugin có tên là ThumbPress – Stop Generating Unnecessary Thumbnails để chặn WordPress cắt ảnh thành nhiều kích cỡ, plugin vô cùng thân thiện và dễ tiêu dùng.
Sau khi cài đặt plugin bạn chỉ cần kéo các kích cỡ đang được cắt ở cột trái bỏ vào cột phải để huỷ cắt là xong. Không thể nào đơn giản.

Hoặc bạn cũng có thể tiêu dùng 1 plugin nhẹ hơn plugin ThumbPress là Disable Generate Thumbnails
Sau khi cài bạn chỉ cần chọn các size ảnh bạn cần chặn cắt ảnh là được.

Đoạn code bên trên là nâng cao dành cho những ai đang học code hoặc hiểu sơ về code để ứng dụng, nếu bạn là người mới có thể tiêu dùng plugin để kiệm ước thời gian.













0 nhận xét:
Post a Comment